起因
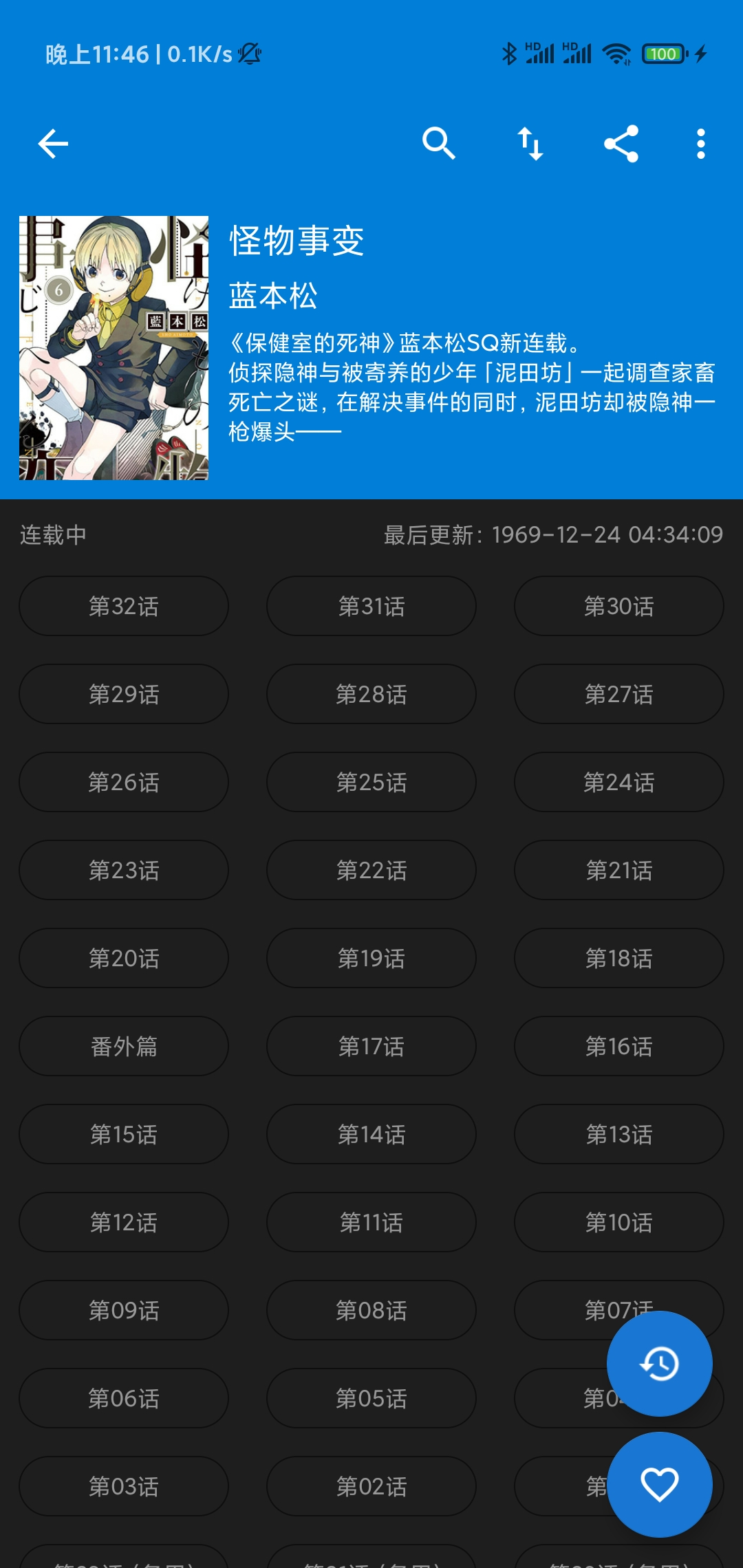
最近沉迷于肥宅最简单的快乐(吃吃喝喝看漫补番),所以找了一款开源的漫画聚合阅读APP Comic,但是发现一个小小的Bug,在MIUI上启用深色模式后,会自动默认将所有APP启用所谓的 智能深色,也就是为未适配深色模式的应用进行强大的非线性反色算法,精准识别界面元素,针对每个界面对象动态反色,但是很明显智能的程度不够:具体体现为将部分漫画的图片也进行了反色,画风瞬间阴间了起来。


解决思路
俗话说的好:APP的Bug叫Bug,但是Platform的Bug叫平台差异性,这种时候应该先看文档—–然鹅搜不到MIUI关于深色模式适配的文档.
但是,所谓智能反色也不过是为了强制适配无深色模式应用的Fallback,所以MIUI必然有方法确认APP未适配深夜模式,经过一番查询,发现APP可以在View或AppTheme声明forceDarkAllowed属性来表明自己是否主动适配了深色模式,并禁止系统的反色。
经过试验发现:
MIUI可能会忽略在View上设置的
forceDarkAllowed属性,无论是代码或XML设置.if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.Q) { mRecyclerView.setForceDarkAllowed(false); }- 在Theme上的属性有效,因此我单独设置了一个
AppThemeNoDarkTheme.targetApi="q"限定只在Android Q之上启用。
<style name="AppThemeNoDark" parent="Theme.AppCompat.Light.NoActionBar">
<!-- // 防止miui及其他魔改ROM启用反色-->
<item name="android:forceDarkAllowed" tools:targetApi="q">false</item>
</style> <!-- AndroidManifest.xml -->
<activity
android:name=".ui.activity.PageReaderActivity"
android:forceDarkAllowed="false"
android:theme="@style/AppThemeNoDark"
android:configChanges="orientation|keyboardHidden|screenSize" />结果:在非媒体的页面,维持反色,在媒体页面,禁止反色。


碎碎念
这个问题其实并不罕见,在我个人的体验中:酷安,Twitter,PicAcg都出现过这种问题,我猜测可能是 MIUI 对于forceDarkAllowed属性支持不好的缘故。此外,一开始我更好奇为什么Bilibili漫画的明暗模式完全不受系统魔改影响,后来发现是用Flutter写的,怪不得UI如此顺滑,使用Skia引擎直绘UI,不使用Android原生控件当然不会受此影响。
顺便感慨下,小破站的技术还是追的比较紧的,之前源码泄露的时候已经切换到Go为主力后端,Vue为前端,在UP封面推荐的功能上用上了WebAssembly,B漫上了Flutter,同时还保证了用户体验(看看隔壁闲鱼的技术栈杂交出来的弗兰肯斯坦吧...我怀疑闲鱼在技术上存在的意义就是让阿里的技术分享有话说)