菜鸡不能忍受平板糟糕的布局,故尝试找到修改办法。
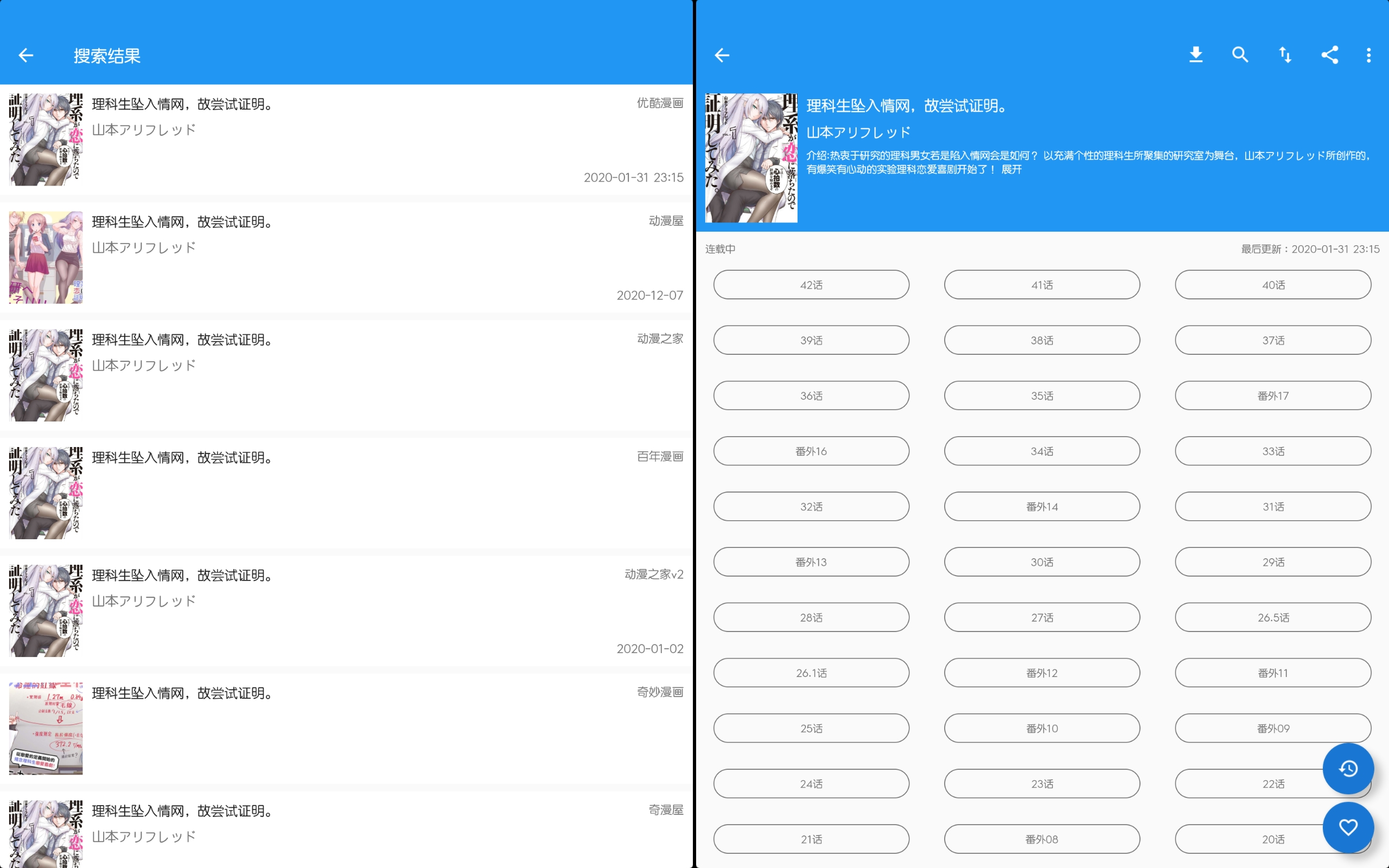
用爱奇艺平板 华为平板看漫画的的时候,由于Cimoc未适配平板布局,只是把界面拉宽了,导致某些元素的展示一度十分鬼畜。但是问题在于对于这个已经较为成熟的项目来讲,重写布局显然不太合适,所以决定用华为的平行视界先糊弄过眼前的窘况。
菜鸡用不了华为IDE,故尝试解析。
比MIUI的暗色模式的情形稍微好一点,华为给出了适配文档,里面罗列了几种模式,在使用华为DevEco Studio的时候,可以依据这些模式做出选择,交互式完成配置。适配文档:平行视界开发指导
然而,DevEco Studio的下载和使用需要华为开发者账号,而申请开发者账号需要自己手持身份证照片或者关联自己的银行卡….你只是个套壳Intellij的IDE啊!而且华为并没有提到会对APP本身的部分作出什么定制,如果因为适配了平行视界导致整个APP在其他设备/原版AS上的运行或者构建出现兼容性问题,岂不是GG…
当然,上文提到,其只是个套壳IDE,对应用的依赖管理/构建也无非是Gradle那一套,几个选择项就能生成的配置文件,也很难有复杂的逻辑,因此平行视界这种由系统负责实现,与APP关联不大的Feature,也许是可以用Android Studio手写配置文件实现?
菜鸡不想用华为IDE,故尝试手写。
首先,我找到了一份使用DevEco Studio生成完成配置文件的项目,和普通的Android项目进行对比,大概找到了几个需要更改的地方:
AndroidManifest.xml
在<application>节点下加入EasyGoClient的MetaData,这决定了 EMUI 能否识别到此应用的平行视界。
<application
android:name=".App"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:usesCleartextTraffic="true"
android:requestLegacyExternalStorage="true"
android:largeHeap="true"
android:theme="@style/AppTheme"
tools:ignore="UnusedAttribute">
<meta-data
android:name="EasyGoClient"
android:value="true" />Build.gradle
整个项目的配置:
buildscript {
repositories {
// 增加到最后
maven { url 'http://developer.huawei.com/repo/' }
}
dependencies {
// 增加到最后
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
}
}
allprojects {
repositories {
// 增加到最后
maven {url "http://mirrors.tools.huawei.com/maven/" }
maven { url 'http://developer.huawei.com/repo/' }
}
}App部分配置:
apply plugin: 'com.android.application'
apply plugin: 'com.huawei.agconnect'easygo.json
这是平行视界的主要规则配置,需要放在项目的assets部分。在这里你可以看到详细的说明:
https://developer.huawei.com/consumer/cn/doc/development/UI-Guides/config-introduction-0000001054270212 ,但是请注意,华为文档链接的形式是 文档名称-版本,当文档更新之后,所有链接都直接失效且不会跳转到新版本链接….甚至包括文档内部相互引用的部分…所以如果你发现上面的链接失效,请直接在支持区域的搜索框内搜索平行视界,本文引用的两个链接分别是[平行视界开发指导],[适配指南]中左侧栏的[配置指南]
我项目的结构很精简,因此规则也不多:
Client包名,head中引用平行视界功能模块,body区中,mode为0大概是购物模式,这里我有自己制定规则的需求,选1.在activityPairs中规定自己的规则,from,to代表着自定义模式:[{”from” :”com.xxx. ActivityA”, “to” :”com.xxx. ActivityB”}] 表示A上启动B,触发分屏(A左B右)
同时PageReaderActivity作为阅读活动,要求其强行全屏:defaultFullScreen
UX部分见配置指南,这里我将supportDraggingToFullScreen和isDraggable启用,支持拖动布局。
{
"easyGoVersion": "1.0",
"client": "com.haleydu.cimoc",
"logicEntities": [
{
"head": {
"function": "magicwindow",
"required": "true"
},
"body": {
"mode": "1",
"activityPairs": [
{
"from": "com.hiroshi.cimoc.ui.activity.MainActivity",
"to": "*"
},
{
"from": "com.hiroshi.cimoc.ui.activity.ResultActivity",
"to": "com.hiroshi.cimoc.ui.activity.DetailActivity"
}
],
"Activities": [
{
"name": "com.hiroshi.cimoc.ui.activity.PageReaderActivity",
"defaultFullScreen": "true"
}
],
"UX": {
"supportRotationUxCompat": "true",
"isDraggable": "false",
"supportDraggingToFullScreen": "PAD|FOLD"
}
}
}
]
}尝试证明了你能收获恋爱。
啊呸,尝试证明了你能不在不上传个人信息的情况下适配平行视界。